最近は、提案用のデモサイト構築する機会が増えて来ました。
環境は何でもよいので、得意な環境での制作になります。
LAMP
LINUX+APACHE+MYSQL+PHP
CENTOS7+APACHE2.4+MYSQL5.5+PHP5.5
の安定重視構成です。
痒いところに手が届かないので改修に時間がかかりすぎます。
去年ぐらいから、datatablesをよく使うようになったのですが
公式URL:https://datatables.net/
jqueryのプラグインです。
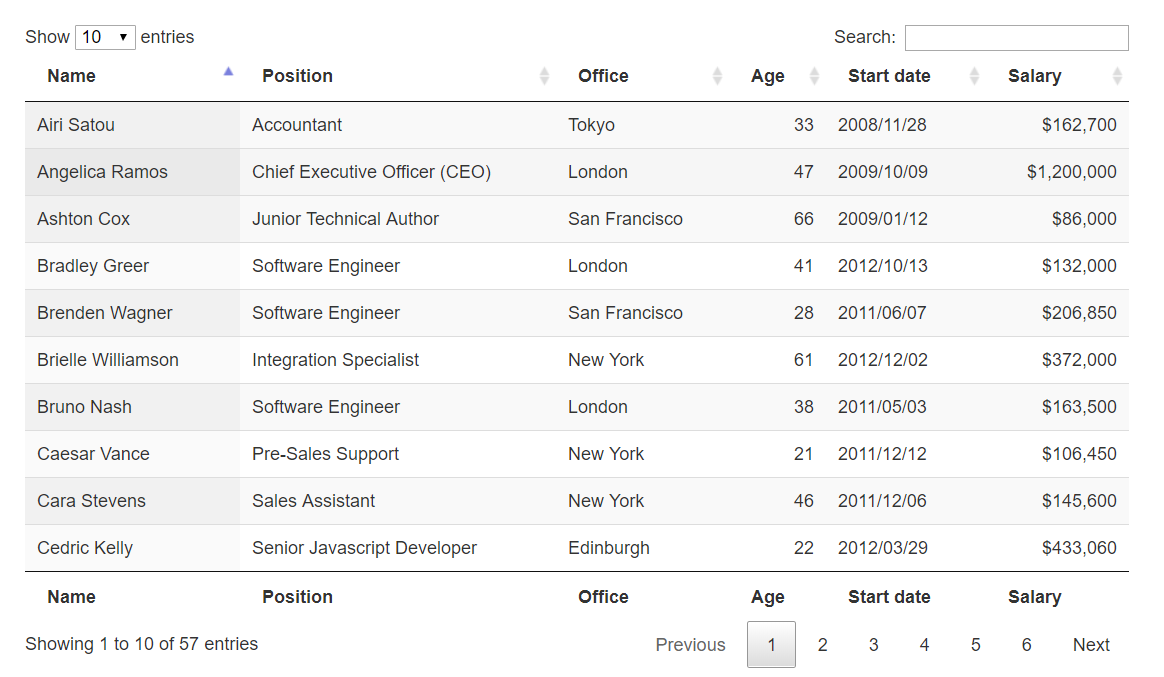
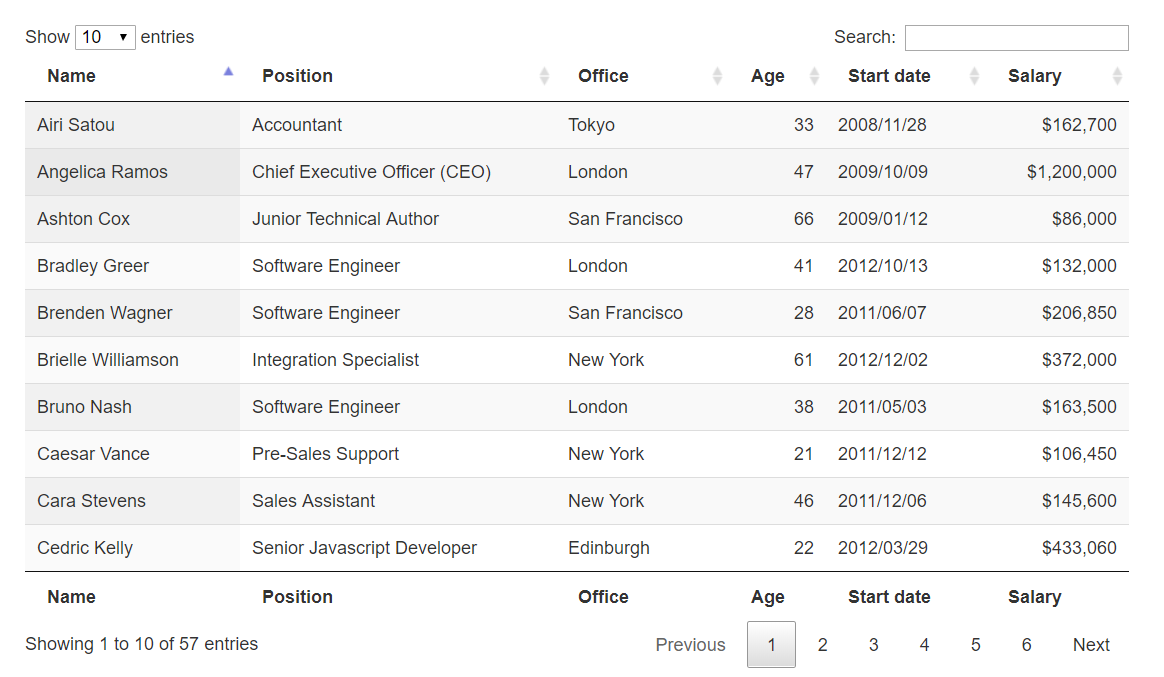
 こんな感じの表を簡単に表示出来ます。
こんな感じの表を簡単に表示出来ます。
日本語表示にも対応していて、AJAXでサーバーサイドよりデーターの取得も簡単に出来ます。
紹介ページを見ると「簡単に出来る」と必ず書いてあるのですが(笑)
この簡単の前には、「慣れれば」とか「仕様を理解すれば」が省略されていて
実用レベルで使うには、それなりの慣れが必要です。
①上記サイトを参考にして
$.extend( $.fn.dataTable.defaults, {
language: {
url: "css/i18n/Japanese.json"
}
});
これで、日本語表示されます。
環境は何でもよいので、得意な環境での制作になります。
LAMP
LINUX+APACHE+MYSQL+PHP
CENTOS7+APACHE2.4+MYSQL5.5+PHP5.5
の安定重視構成です。
- phpフレームワークは、使わない
- レイアウトはbootstrap等で簡単構築
- リスト表示は、datatablesで簡単に表示
痒いところに手が届かないので改修に時間がかかりすぎます。
去年ぐらいから、datatablesをよく使うようになったのですが
公式URL:https://datatables.net/
jqueryのプラグインです。
 こんな感じの表を簡単に表示出来ます。
こんな感じの表を簡単に表示出来ます。日本語表示にも対応していて、AJAXでサーバーサイドよりデーターの取得も簡単に出来ます。
紹介ページを見ると「簡単に出来る」と必ず書いてあるのですが(笑)
この簡単の前には、「慣れれば」とか「仕様を理解すれば」が省略されていて
実用レベルで使うには、それなりの慣れが必要です。
- 兎にも角にも日本語化
①上記サイトを参考にして
「Japanese.json」を作成して 任意の場所、css/i18n/Japanese.json等とします。②jqueryで言語のデフォルト設定を行います。
$.extend( $.fn.dataTable.defaults, {
language: {
url: "css/i18n/Japanese.json"
}
});
これで、日本語表示されます。
- 次に苦労するのが、レイアウトの変更です
Options
The built-in table control elements in DataTables are:
l-length changing input controlf-filtering inputt- Thetable!i- Tableinformation summaryp-pagination controlr- processing display element
Styling
The styling libraries that DataTables supports will override the default value of the domparameter and replace it with a value that is suitable for their layout system. For example the Bootstrap integration makes use of Bootstrap's grid layout.
The defaults for the styling integrations are:
Bootstrap:
"<'row'<'col-sm-6'l><'col-sm-6'f>>" +"<'row'<'col-sm-12'tr>>" +"<'row'<'col-sm-5'i><'col-sm-7'p>>",と書いてありますが・・・・

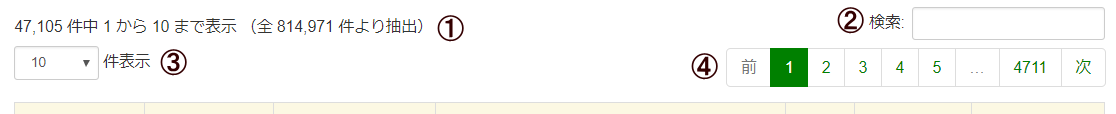
上記のようにレイアウトしたい場合
どれがどれに当たるのかと言うと
①:i - Table information summary
②:f - filtering input
③:l - length changing input control
④:p - pagination control
コーディング例
$('#テーブルID').DataTable( {
"dom": "<'row'<'col-sm-8'i><'col-sm-4'f>>" +
"<'row'<'col-sm-4'l><'col-sm-8'p>>" +
"<'row'<'col-sm-12'tr>>"
一つの<>がDIVで’ ’でクラスやIDを指定出来ます。
例では、bootstrapの「row」で「col-sm-8」「col-sm-4」をくくっています。
<div class="row">
<div class="col-sm8">Table
<div class="col-sm8">
</div>
と書いているのと同じです。
"<'row'<'col-sm-12'tr>>"
これがテーブル本体
こう書くとテーブルの下にも件数表示とページネーションボタンが表示されます。
一つの<>がDIVで’ ’でクラスやIDを指定出来ます。
例では、bootstrapの「row」で「col-sm-8」「col-sm-4」をくくっています。
<div class="row">
<div class="col-sm8">Table
information summary</div><div class="col-sm8">
filtering input</div></div>
と書いているのと同じです。
"<'row'<'col-sm-12'tr>>"
これがテーブル本体
"dom": "<'row'<'col-sm-8'i><'col-sm-4'f>>" +
"<'row'<'col-sm-4'l><'col-sm-8'p>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-4'l><'col-sm-8'p>>"
"<'row'<'col-sm-4'l><'col-sm-8'p>>"